Toegankelijk schrijven
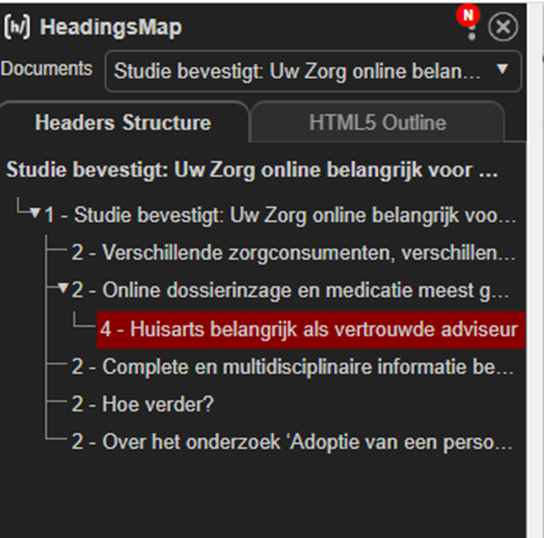
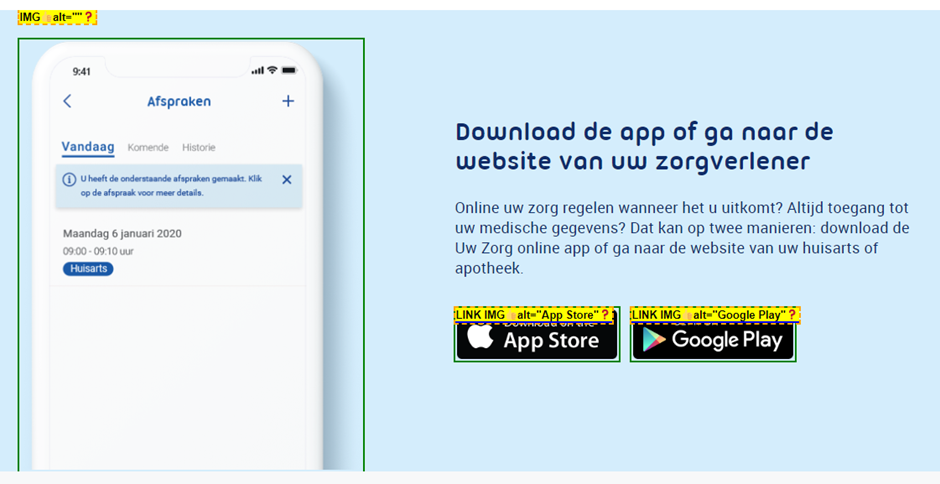
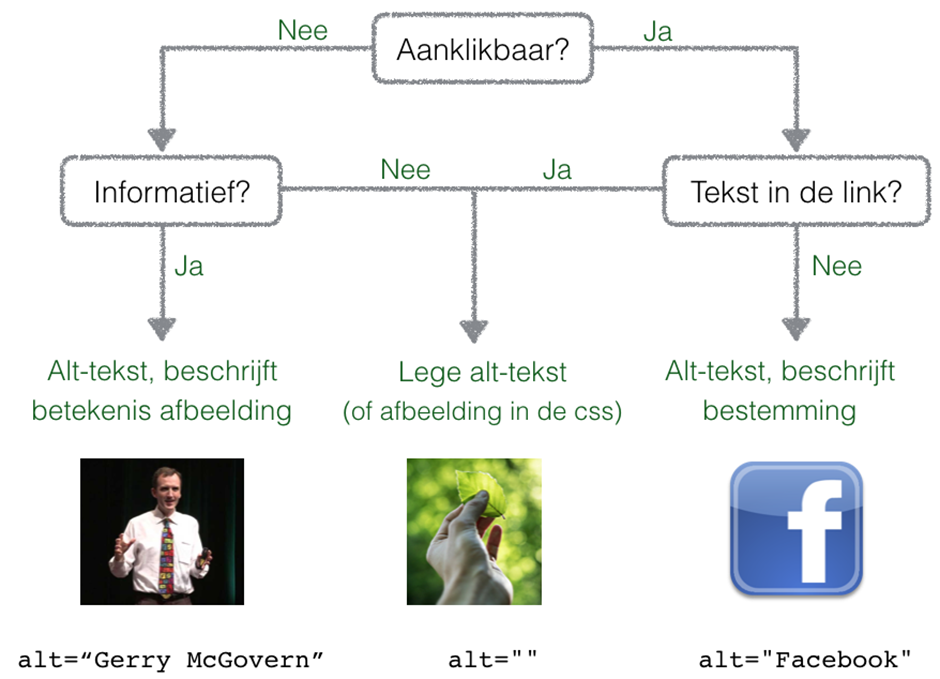
Een webtekst opmaken gaat niet alleen over vormgeving, maar ook over betekenis toevoegen. De opmaak van een tekst voegt betekenis van een woord of een zin toe (semantiek). Dat maakt dat de content ook begrijpelijk is voor zoekmachines zoals Google en mensen die schermlezers of spraakbediening gebruiken.
Digitale toegankelijkheid betekent dat iedereen, dus óók mensen met een beperking, volledig gebruik kunnen maken van websites en apps. Iedereen moet informatie en diensten op websites en in apps , kunnen lezen of beluisteren en gebruiken. Denk aan online een paspoort aanvragen, je rijbewijs verlengen, je belastingaangifte indienen, iets kopen in een webwinkel, online vergaderen, online televisiekijken, samen beeldbellen, online een bibliotheekboek reserveren of een maaltijd bestellen: digitale toegankelijkheid betekent dat iedereen online volledig mee kan doen.